HTML v Drag & Drop editoru
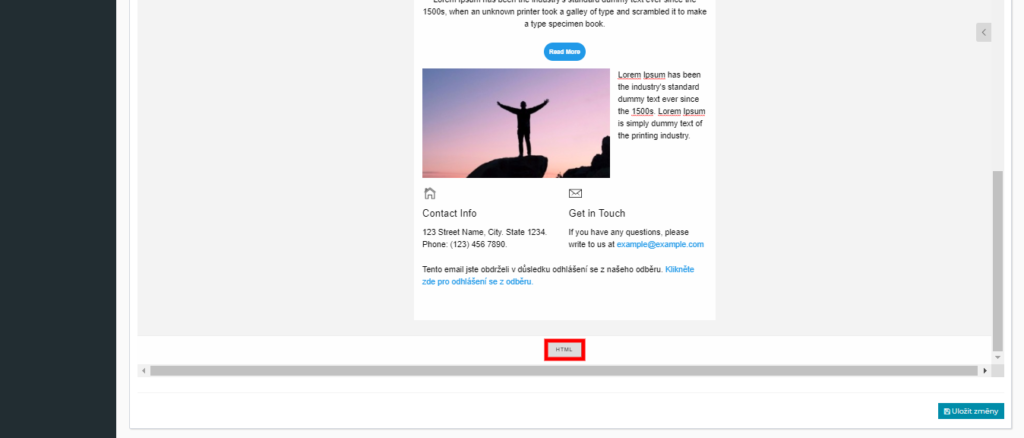
Jak už víte, v Drag & Drop editoru můžete libovolně přidávat panely, loga, paragrafy, obrázky atd. Pokud ale chcete přidat více věcí (např. obrázků nebo log) do jednoho panelu, může nastat problém. Nyní Vám ukážeme, jak snadno můžete tento problém vyřešit pomocí HTML editoru. Vyberete libovolnou šablonu, ve které chcete do jednoho panelu přidat více možností. Pod šablonou naleznete tlačítko HTML, klikněte na něj.
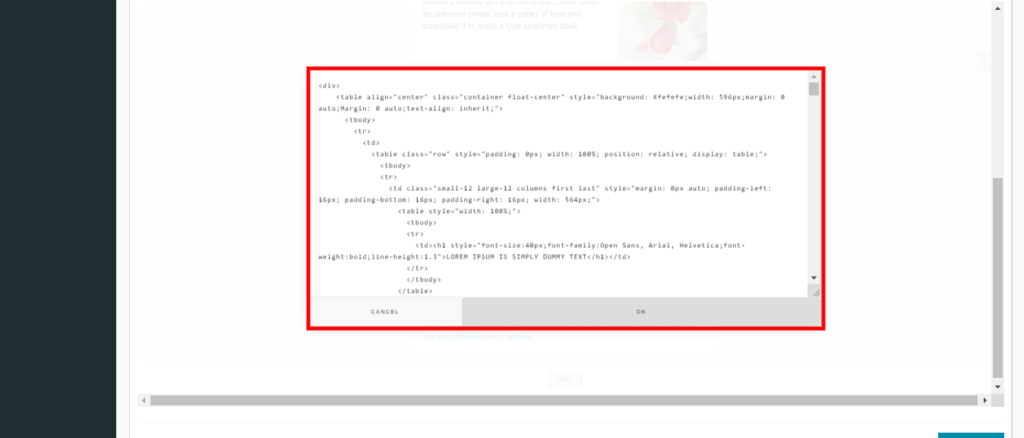
Zobrazí se zdrojový kód šablony emailu.
Zde můžete upravovat celou šablonu. Pokud chcete upravit jen některou konkrétní část, například do daného panelu přidat více obrázků, klikněte vždy na modré tlačítko se šipkami u daného panelu.
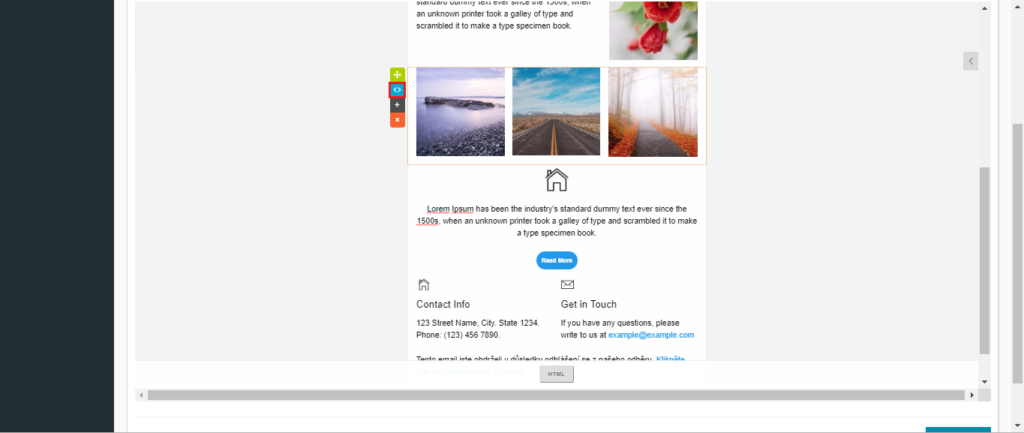
Pokud chcete přidat do panelu více obrázků, klikněte na modré šipky a zkopírujte tento celý zápis podle toho, kolik obrázků chcete v daném panelu mít. Zápis vložte pod následující. Vždy se musíte ujistit, že u předchozího zápisu jsou veškeré párové kódy uzavřené, teprve poté můžete vložit další argument.
Zápis, kterým vložíme další obrázek do daného panelu, bude následující.
Blok kódu v tabulce níže vložte mezi </td> a </tr>, jak je vidět na obrázcích výše:
<td class="small-12 large-6 columns last" style="margin: 0px auto; padding-left: 8px; padding-bottom: 16px; padding-right: 16px; width: 274px;">
<table style="width: 100%;">
<tbody>
<tr>
<td>
<img alt="Image" style="width:100%" src="ZDE VLOŽIT URL OBRÁZKU">
<table class="spacer" style="width: 100%;">
<tbody>
<tr>
<td height="18px" style="font-size:18px;line-height:18px;"> </td>
</tr>
</tbody>
</table>
<p>Lorem Ipsum is simply dummy text of the printing industry.</p>
</td>
Můžete ponechat vše stejné, pouze mezi uvozovky src=“ZDE VLOŽIT URL OBRÁZKU„ vložíte URL adresu obrázku, například https://www.ngemailing.cz/wp-content/uploads/2020/03/kampan-1.png , kterou získáte zkopírováním webové adresy obrázku z prohlížeče.
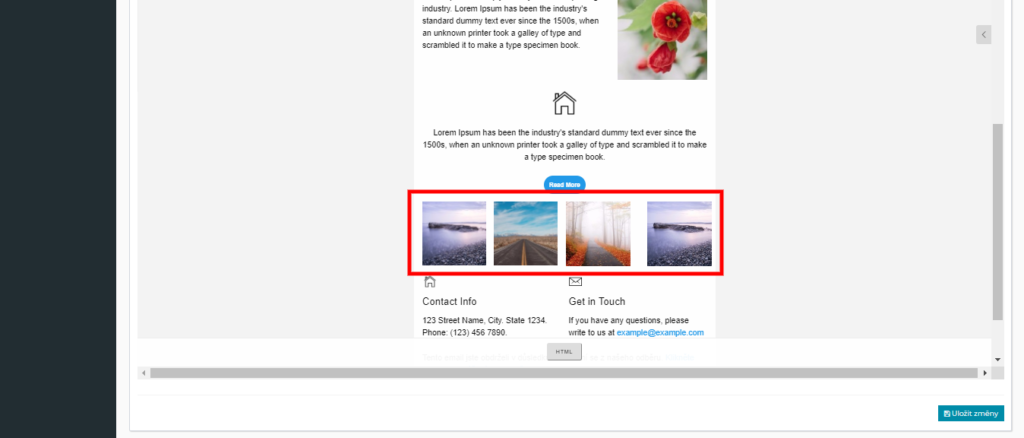
Takto vypadá náš vložený obrázek, pokud zanecháme zápis, jako ve vzoru: