V tomto článku se zaměříme na tvorbu šablony v klasickém a HTML editoru.
Klasický editor
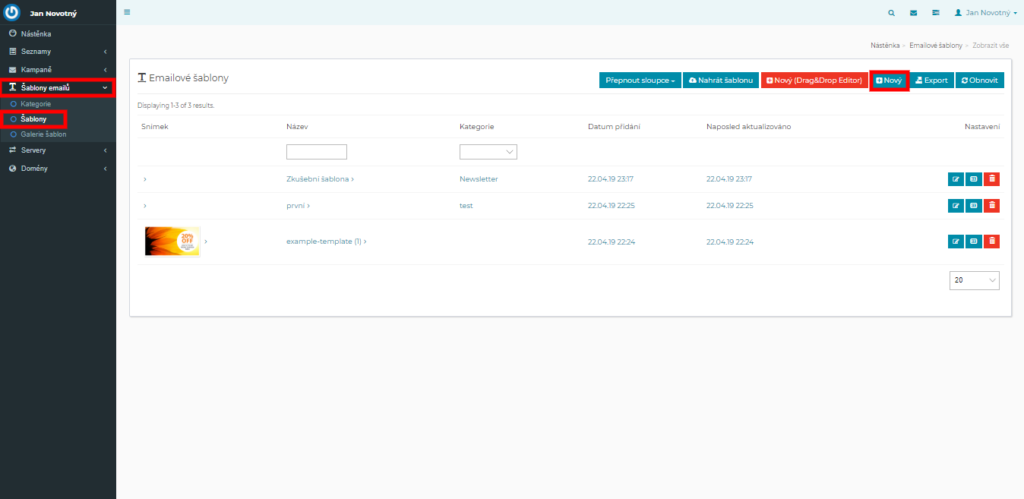
V tomto článku jsme si ukázali, jak pracovat s intuitivním Drag & Drop editorem. Nyní si ukážeme, jak vytvořit šablonu v klasickém, tedy WYSIWYG editoru nebo v HTML editoru. V menu si klikněte na šablony. Zde vyberete tlačítko +Nový (uprostřed).
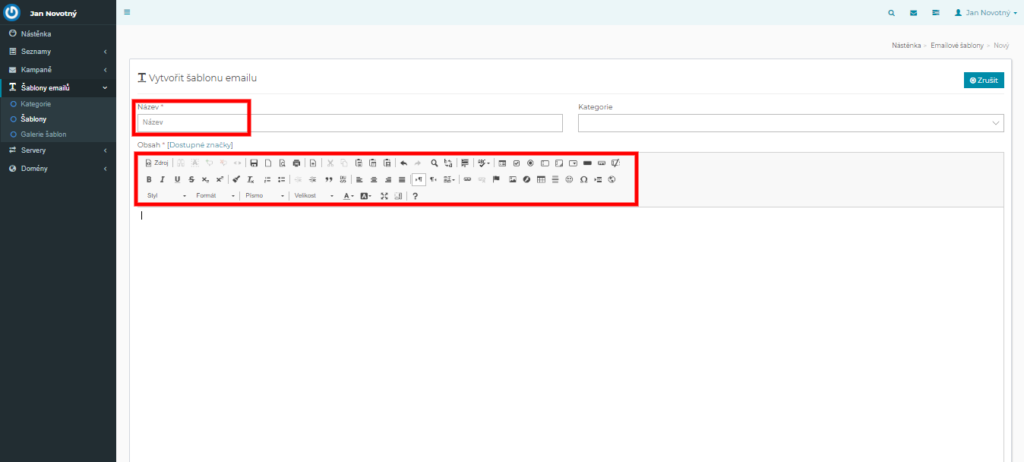
Zde vidíte klasický editor, který obsahuje spoustu funkcí. Pokaždé, když najedete myší na nástroj, ukáže se nápověda, abyste si byli jistí, co daný nástroj vykoná. Nezapomeňte vyplnit Název, případně Kategorii.
WYSIWYG editor je anglickou zkratkou pro „Co vidíte, to dostanete“. Takže pokud nechcete pouze přidávat bloky a panely jako v Drag & Drop editoru a chcete si se svou šablonou trochu pohrát, případně máte připravené už nějaké své citace, loga, obrázky, titulky, neváhejte je využít v klasickém editoru.
HTML editor
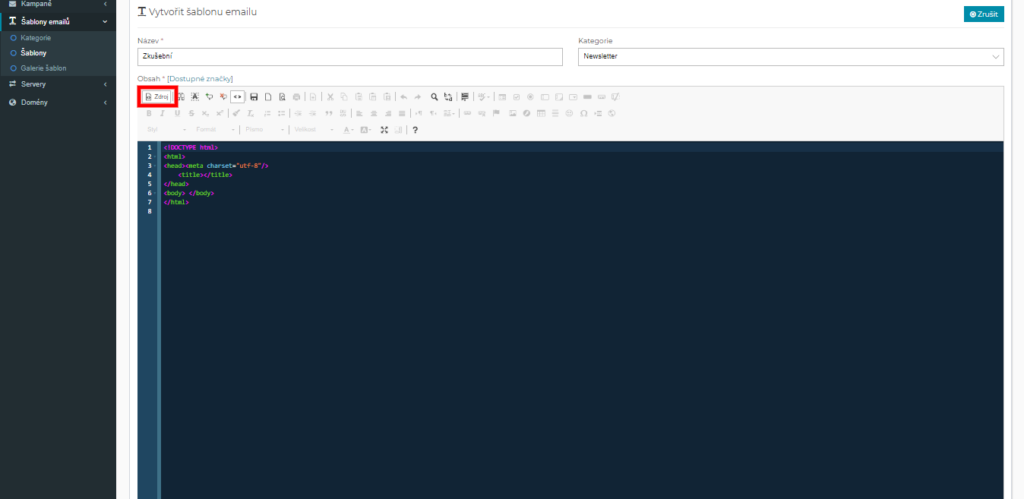
Do HTML editoru se přesunete kliknutím na šipky, které jsou v levém rohu v obsahu s nástroji. Objeví se klasický HTML editor, případně se Vám z počítače načte editor, který běžně využíváte. V našem případě zde můžete vidět Visual Studio Code. Zde budete postupovat stejně jako v Klasickém editoru, akorát pomocí kódování.
Další články v kategorii Práce se šablonou najdete zde.